The DOM, a structure the web browser is built upon to relate with webpages. It generates information about your webpage by interacting with the HTML file, the web browser reads the HTML files by selecting document needed to communicate with website visitors. This document is been manipulated to change the Web App, so it would respond to user actions. Web App is built for users and everyday people access the web for information, and there are Web Apps that have been manipulated with beautiful technologies like JQuery to provide every user with his or her request.
JavaScript which is the #1 most popular programming language on Github in terms of pull requests, has a large community of developers and free Open Source Project as well. JQuery is a JavaScript library which was designed to simplify the way developers interact with HTML element during coding.
JQUERY?
As stated earlier, it is a JavaScript library and the most popular one, designed to simplify workflow for web developers. As written on the official website
“jQuery is a fast, small, and feature-rich JavaScript library.”
The popularity of JQuery can be confirmed on Wikipedia:
“As of May 2019, jQuery is used by 73% of the 10 million most popular websites. Web analysis indicates that it is the most widely deployed JavaScript library by a large margin, having at least 3 to 4 times more usage than any other JavaScript library.”
During the course of us defining what JQuery does, we made mention of "Library", now what’s a library? This is a concept of taking a block of code written by someone with a bunch of methods and properties on it and we add it into our project to make things easier and faster. This method helps developers to Select Element, Manipulate Element, Create Element, Add Event Listener, Animate Elements, Add Effects, and Make HTTP Request.
WHY USE JQUERY?
JQuery is a great tool, and using it shouldn’t be a thing of fear or confusion, because if you think it will make your workflow faster then go ahead including it. Few developers have given the advice to be considerate while using JQuery as a dependency in developing a library because modern browsers are been ship with some utility code that makes Apps compatible. Selecting an element with “document.querySelectorAll()” is considered to be lengthy, with JQuery this can be fixed just by using the “$(dollar sign)” to select elements. It also makes your code shorter and clear, for example, check out the block of code with and without Jquery.
//hide and show element with jquery
$(h1).hide()
$(h1).show()
//hide and show element without jquery
var h1 = document.getElementById("h1");
h1.style.display = "none";
h1.style.display = "";
In as much as using JQuery make things faster and easier, you will be on a safe side if you understand the basic concept of Vanilla Js; which is using the DOM manipulators to create a dynamic Web Apps by Selecting element using the document.querySelector(), document.querySelectorAll(), document.getElementById(), document.getElementByTagName().
USING JQUERY TO MANIPULATE A WEB APP?
Now, that we all have gotten to know what and why JQuery? I think we need to know how we can use this awesome tool to manipulate a Web App. First, assuming all directory are well arranged and we have our js folder where all our JavaScript files are been saved. Inside the js folder, for the sake of this article, we create another folder called lib for our library files. There are two ways to include JQuery in your project.
- Include using CDN Link.
- Download a compatible file for your device from the JQuery website. CDN = Content Delivery Network is simply a way to include JQuery without downloading it into your device, to know more visit the link. While downloading JQuery for your project, there are options like the compressed version and the uncompressed version. The compressed version is more likely faster to load because it is compressed, to know the difference between these two, check the prefix added to the name. For the compressed file, you see we have jquery-2.1.4.min.js, and the uncompressed file is jquery-2.1.4.js
<!-----------------jquery included here------------->
<script type = "text/javascript" src="jquery-2.1.4.min.js"></script>
Now, we just added the mini version of JQuery to our project, so time to check if JQuery is actually included. And we added it in our head tag
<head></head> so it runs first before the App runs.

To wrap this up on how to include JQuery for our project, either way works, but we need a script tag
<script></script> and a source attribute with value such as device directory or CND link.

CDN allows you to access JQuery via the internet because it is hosted and the other allows you to access JQuery from your device directory after download.
SELECTING ELEMENT USING JQUERY
For the most part, jQuery uses the same query syntax as CSS to select elements. The typical pattern is to select one or more elements and then perform some action on them, manipulate or retrieve data from them. So, for example, here is a jQuery selector to get all div elements in the DOM
$("div")
The following query would give you the element that has an ID of main:
$("#main")
Just like CSS, the hash sign selects elements with a specific ID, and a dot selects elements that have a specific class. You can also use compound search criteria. This next query would return all of the elements that are descendants of the element with an ID of main and have a class of selected:
$(#main .selected")
With this manipulating, your Web App for it to respond to users becomes easy and faster. A jQuery select returns a jQuery object that is like an array but also has lots of built-in functions to do all sorts of things, which we will read about a few of them as we progress through this article. For example, the following line of code would hide all of the elements returned from the previous select (set their CSS display attribute to none): $(#main .selected").hide()
Simple and powerful right? Ya! It’s obvious how short and clear it is for you to select an element, add actions to that element without writing a long line of code.
LET’S MANIPULATE A WEB APP TO RESPOND TO USERS ACTION.
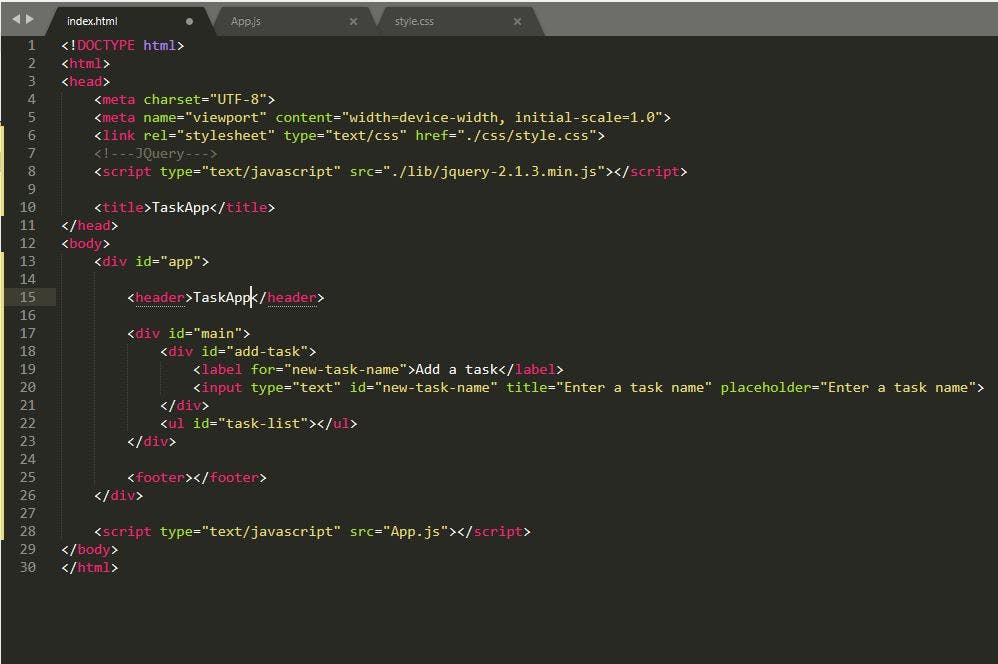
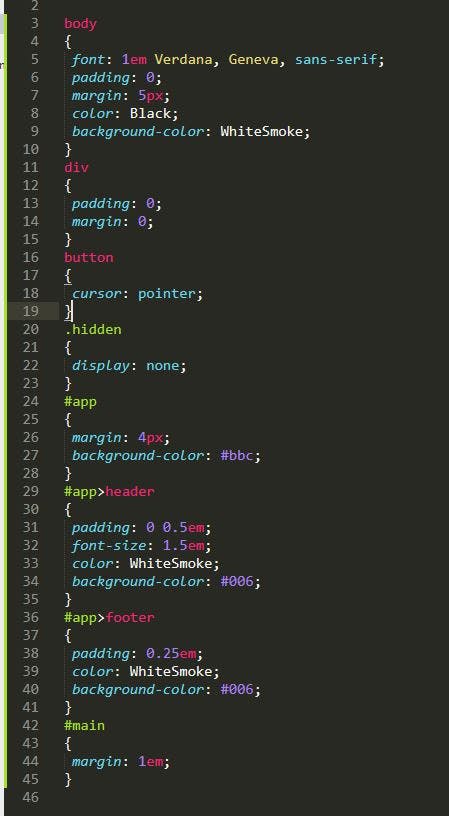
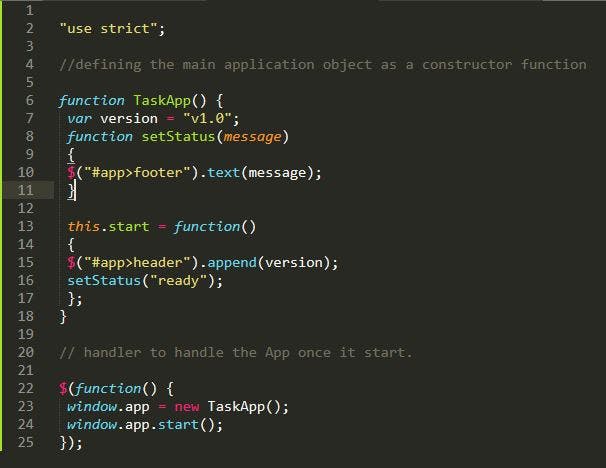
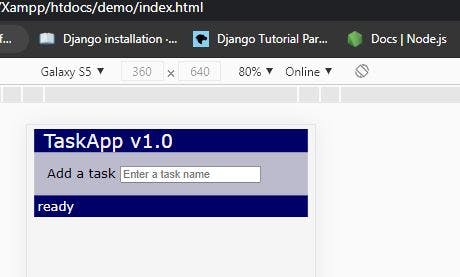
Now that we have the basics under our belt let's get started on the Web App. We'll call our App TasksApp. First, make a directory for our App folders and rename it according to the files that will be saved inside. Also rename the .html, .css, and .js files to taskApp. Now we're ready to start our first HTML5 application. You can find the code for this section on my Github page. What we intend achieving with the App is enabling users to manipulate their tasks by editing them, deleting them, or moving them up or down in the order of the list, here is our App template;




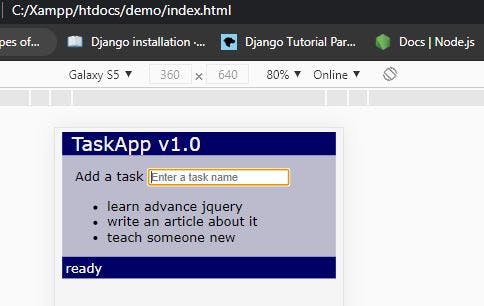
Now, let’s talk more about the images you just saw. Those were actually our App template and the App display when done but without being able to add tasks to our App. We use JQuery to select the input element so we can add tasks to a list and ye! we just deploy our task App.
First, we get the text field by doing a jQuery select on its ID, new-task-name. Then we add a keypress() event handler to that element passing in a function to execute every time the event is triggered. jQuery passes one parameter to the event handler function (e), which is a keypress event object. The event object which is passed as a parameter contains a property named "which" that contains the character code of the key that was pressed. The one we are interested in here is the Enter key, which has a code of 13.
After writing our addTask method with a return value, Next, we add another function call onto the end of the keypress() handler to set the focus back to the text field. Our addTask methods have another function inside of it that actually add a task to the element list, by so doing we are creating a list of task to be done.
We create a function addTaskElement() and pass in taskName as an argument to check if the taskName is true, which in this case means it’s not an empty string. What just happened? We created a task list application where the user can type in task names and build a list of tasks using JQuery to manipulate with our HTML tag. Let's open the application in our browser and see what we've got so far:

Thanks for reading this article, hope you found it helpful…